Use a pre-signed URL to provide your business analysts with secure access to Amazon SageMaker Canvas
Agility and security have historically been two aspects of IT of paramount importance for any company. With the simplification of access to advanced IT technologies thanks to low-code and no-code (LCNC) tools, an even bigger number of people must be enabled to access resources, without impacting security. For many companies, the solution has been to develop a company web portal, which simplifies access to cloud applications and resources, by redirecting to or embedding applications, so that employees can have a single point of access to the services they use most.
In this post, we suggest an architecture for a company with an existing web portal to generate a pre-signed URL redirecting to Amazon SageMaker Canvas, a visual point-and-click interface for business analysts to build machine learning (ML) models and generate accurate predictions without writing code or having any previous ML experience, without having to log in via the AWS Management Console.
Solution overview
The solution architecture is composed of three main parts:
- The company web portal, with its own system for authentication of users and other resources.
- An AWS Lambda function, responsible for calling the Amazon SageMaker SDK. This function is directly called via its function URL, a simple way to assign an HTTP(S) endpoint to the Lambda function directly, without the need for a REST API.
- The Canvas app.
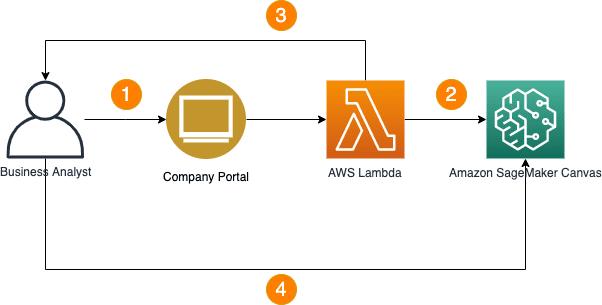
The following diagram illustrates the solution workflow.
The flow has four steps:
- The business analyst accesses the company portal, (optionally) authenticates, then chooses to generate a Canvas URL.
- The Lambda function receives information about the user from the company portal, and uses it to call SageMaker via an AWS SDK to generate a presigned Canvas URL. For this post, we use the AWS SDK for Python (Boto3).
- The generated URL is sent back to the business analyst through the company portal.
- The business analyst can then choose that link to access Canvas directly, without having to access the console.
Prerequisites
Before you implement the solution architecture, make sure that you have correctly onboarded to an Amazon SageMaker Studio domain using AWS Identity and Access Management (IAM). For instructions, refer to Onboard to Amazon SageMaker Domain Using IAM. IAM as method of authentication is a strict requirement, because the API CreatePresignedDomainURL requires the IAM authentication method, and it won’t work with AWS Single Sign-On authentication for your domain. Also, make sure you have created at least one user profile for your Studio domain.
Deploy the solution
The first step is to create the Lambda function.
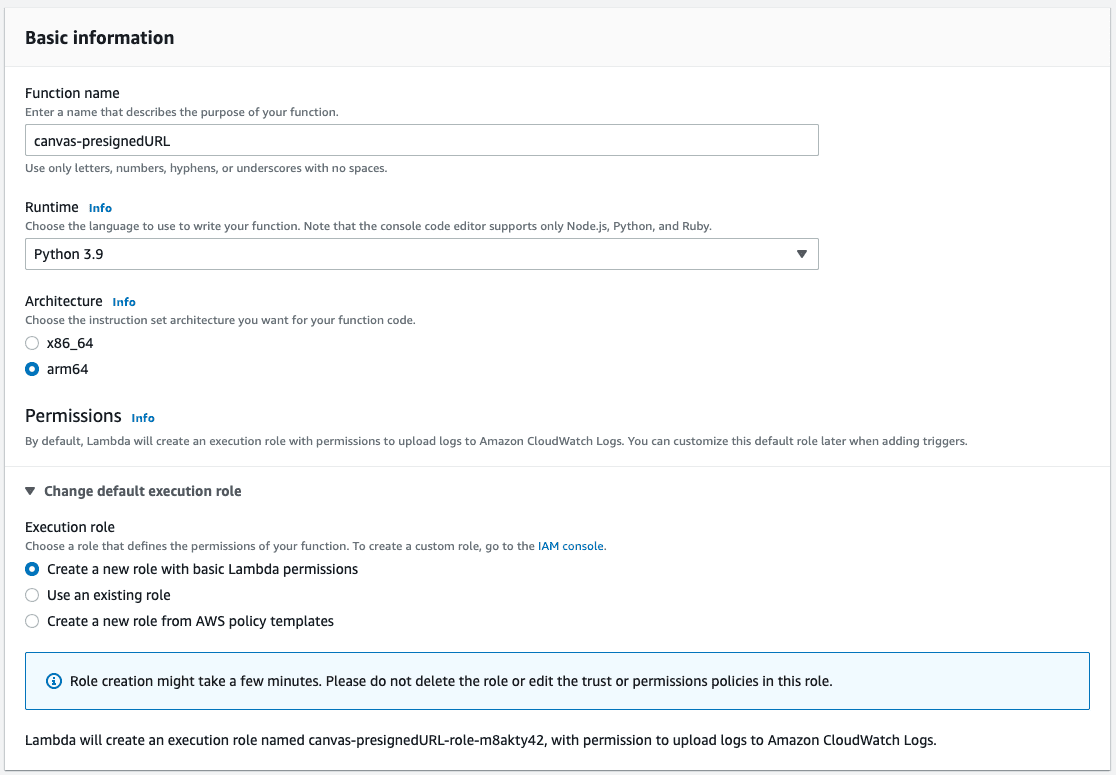
- On the Lambda console, choose Create function.
- For Name, enter a name (for this post,
canvas-presignedURL). - For Runtime, choose Python 3.9.
- For Architecture, select your preferred architecture (for this post, we select arm64).
- Under Permissions, expand Change default execution role.
- Select Create a new role with basic Lambda permissions.
We change the Lambda permissions in a later step.

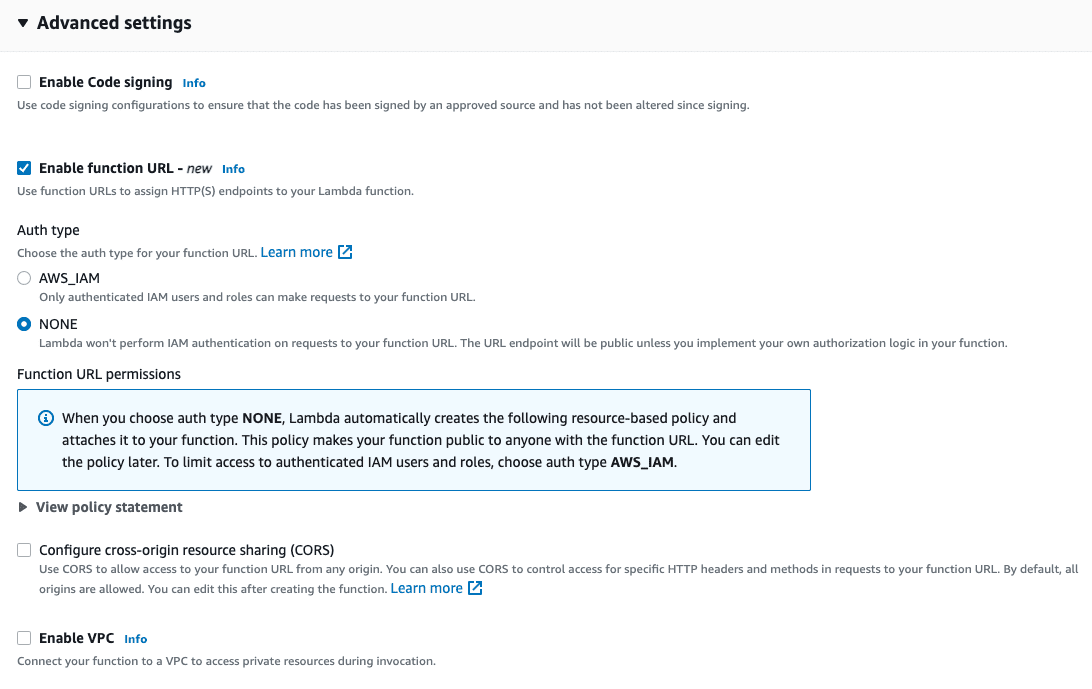
- Under Advanced settings, select Enable function URL.
- For Auth type, select NONE.
For this post, we don’t provide authentication details to our requests. However, this isn’t a best practice and it’s not advised for production workloads. We suggest using IAM authentication for your Lambda function, or another method for authentication and authorization such as Amazon Cognito. - If your domain runs in a VPC, select Enable VPC to access those private resources.

- Choose Create function.
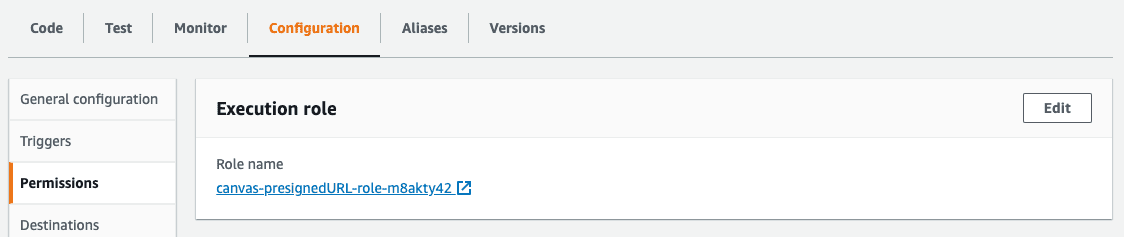
Function creation takes a few seconds to complete. You can now set up the permissions to run SageMaker calls. - On the Configuration tab, choose Permissions in the left pane.
- Choose your role name.

You’re redirected to the IAM console. - Choose Add permissions.
- Choose Create inline policy.
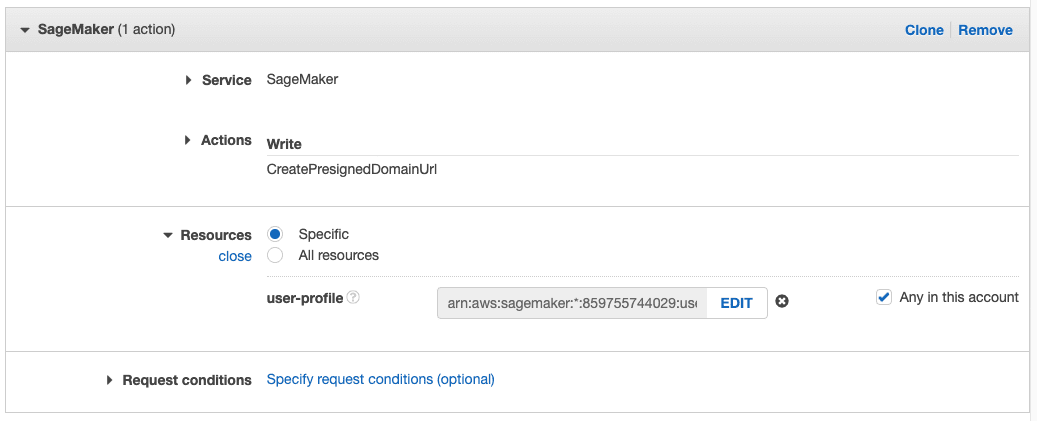
- For Service, choose SageMaker.
- For Actions, choose CreatePresignedDomainUrl.
- For Resources, select Any in this account.

- Choose Review.
- Enter a name for the policy (for this post,
CanvasPresignedURLsFromLambda). - Choose Create policy.
The policy is now created and assigned to the role. You can close the IAM console tab and return to the Lambda console.Now it’s time to change our code base to run a call to SageMaker. We use the Boto3 call create_presigned_domain_url. - On the Code tab, replace the code inside the
lambda_function.pyfile with the following:The preceding code consists of three main steps:
- Parsing the body of the request and retrieving the Studio domain ID and user profile name
- Calling the API with this information
- Adding the redirection to Canvas and returning the result
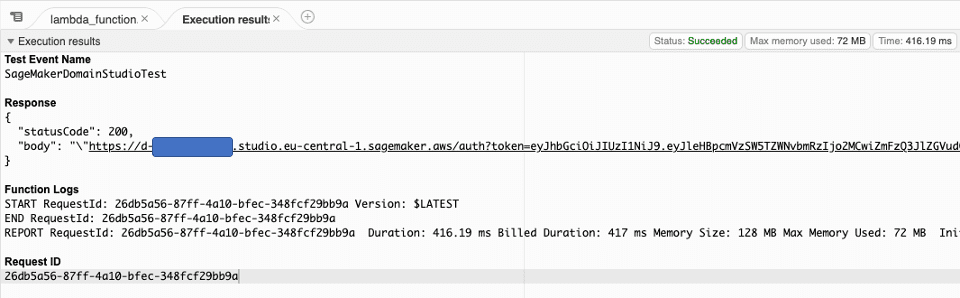
Now that the function is ready, let’s test it.
- Choose Deploy, then choose Test.
- In the test event configuration, provide the following event JSON, substituting the correct values:
- Save the test event and choose Test again.
Your result should now be available in the body of your response.

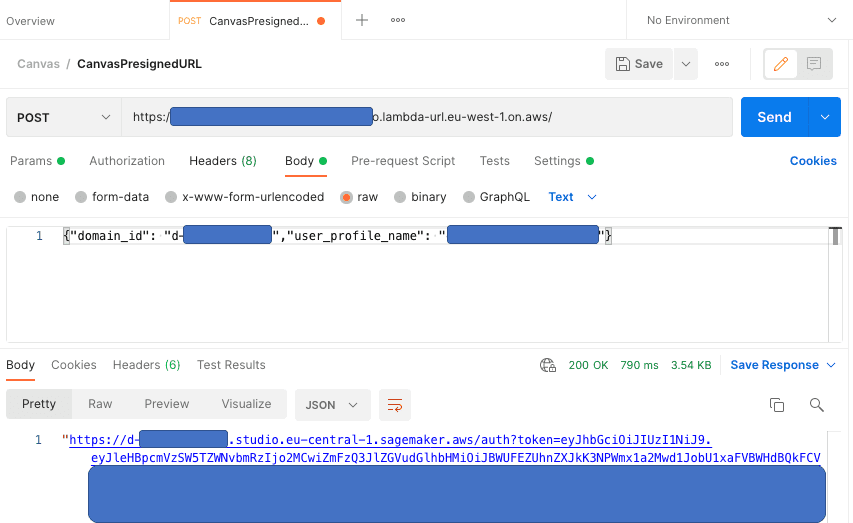
You can now test this with your HTTP request tool of choice, such as CURL or Postman, to integrate into your existing company web portal. Below, a screenshot of a Postman POST request to the AWS Lambda function URL created in the previous steps, and the response payload containing the pre-signed URL.
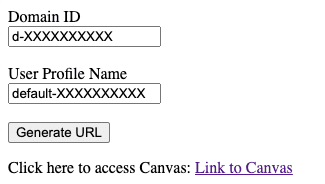
The following screenshot shows an example of a (simplified) company web portal that, upon login, generates a pre-signed URL to access Amazon SageMaker Canvas.
Conclusion
In this post, we discussed a solution to help business analysts experience no-code ML via Canvas in a secured and unified way through their company web portal, without the need to allow access via the console. We used a Lambda function to generate a presigned URL, which the business analyst can use directly in their browser.
To make this solution production-ready, we suggest considering how to implement authentication and authorization, either via IAM authentication of Lambda functions with function URLs, or more advanced solutions based on Amazon API Gateway, such as API Gateway Lambda authorizers. For more information, refer to Security and auth model for Lambda function URLs.
If you haven’t built yet your company web portal, you might want to check out AWS Amplify Studio, a visual development environment that lets developers easily build and ship complete web and mobile apps in hours instead of weeks. With Amplify Studio, you can quickly build an app backend, create rich user interface (UI) components, and connect a UI to the backend with minimal coding.
To learn more about Canvas, check out Announcing Amazon SageMaker Canvas – a Visual, No Code Machine Learning Capability for Business Analysts.
About the Author
 Davide Gallitelli is a Specialist Solutions Architect for AI/ML in the EMEA region. He is based in Brussels and works closely with customers throughout Benelux. He has been a developer since very young, starting to code at the age of 7. He started learning AI/ML in his later years of university, and has fallen in love with it since then.
Davide Gallitelli is a Specialist Solutions Architect for AI/ML in the EMEA region. He is based in Brussels and works closely with customers throughout Benelux. He has been a developer since very young, starting to code at the age of 7. He started learning AI/ML in his later years of university, and has fallen in love with it since then.
Tags: Archive








Leave a Reply